Paramètres du site¶
L’onglet Paramètres du site, est l’endroit où nous pouvons changer les paramètres concernant notre site et le domaine utilisé.
Note
- Pour la version
PRO, il y a des options supplémentaires qui vous permettent de : d’utiliser votre propre domaine web,
d’utiliser votre propre domaine web,
de définir votre propre logo,
de définir vos propres textes à afficher aux clients.

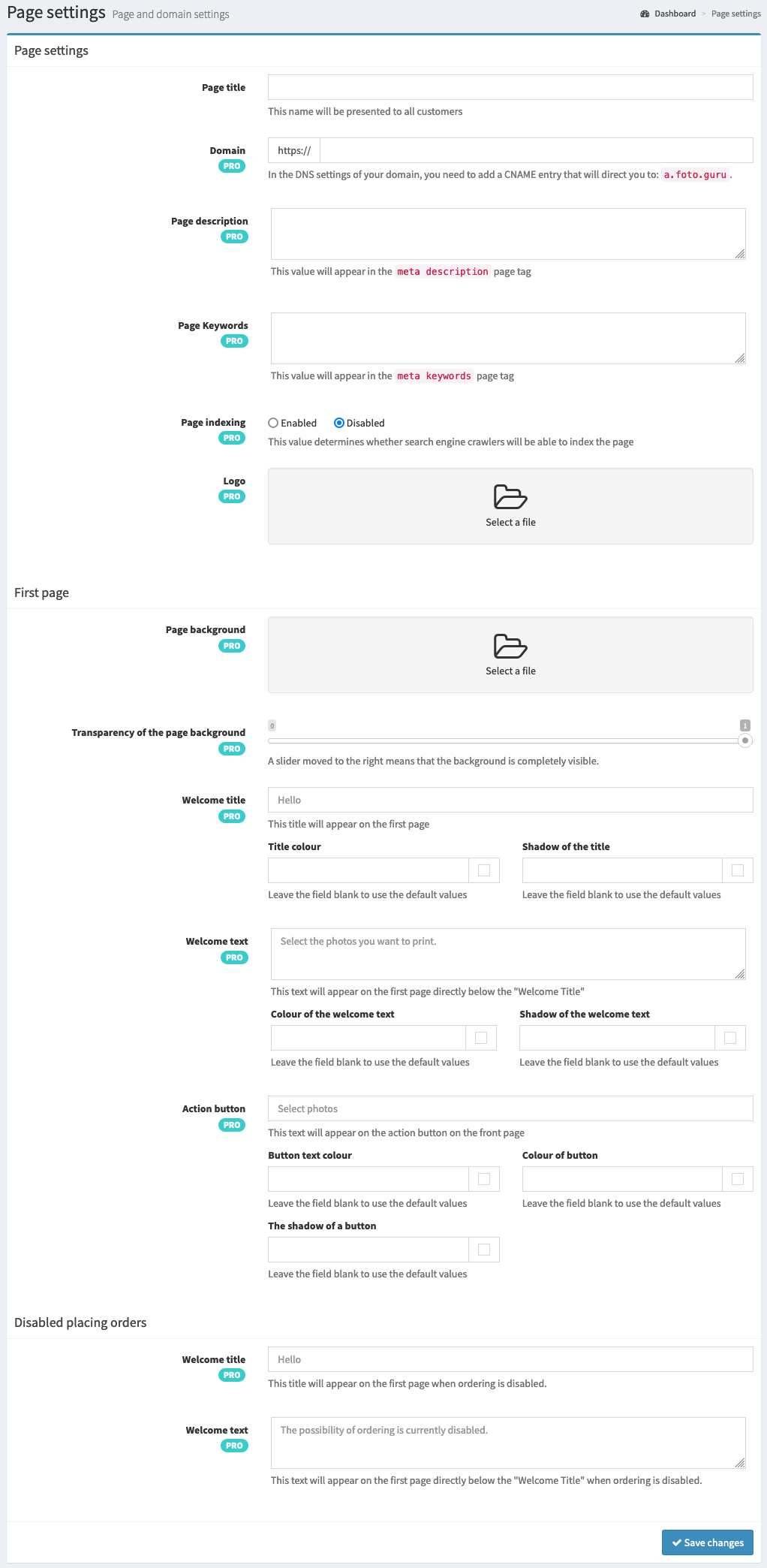
Options disponibles¶
Voici la liste des options disponibles avec une brève explication.
- Titre de la page¶
Il s’agit du titre de la page qui sera visible par les clients.
- Domaine¶
Vous permet de connecter votre propre domaine web. Pour que le domaine soit vérifié positivement, dans les paramètres
DNSde votre domaine, vous devez ajouter une entréeCNAMEqui dirigera vers l’adresse :a.foto.guru. En cas de problème, contactez l’entreprise auprès de laquelle vous avez acheté le domaine.Astuce
La procédure d’installation peut varier en fonction de votre fournisseur de services. Dans notre cas, nous supposerons que nous avons le domaine
test.netet que nous voulons que la commande soit possible àfoto.test.net.Allez dans les paramètres DNS du domaine :
test.net.Ajoutez un nouvel enregistrement DNS
cela peut sembler un peu différent dans différents panneaux, mais.. :
comme « type d’enregistrement » veuillez spécifier :
CNAME.comme « hostname » veuillez spécifier :
photo.test.net.comme « valeur » veuillez spécifier :
a.foto.guru(certains panneaux vous demanderont encore d’ajouter un point.à la fin).
Cela devrait suffire à configurer le domaine correctement.
- Description de la page¶
Détermine la valeur qui apparaîtra dans la balise
meta descriptionde la page.- Mots-clés de la page¶
Détermine la valeur qui apparaîtra dans la balise
meta keywordsde la page.- Indexation de la page¶
Détermine si les robots des moteurs de recherche pourront indexer la page où les clients passent commande.
- Logo¶
Détermine le logo du site qui sera affiché aux clients.
Astuce
Les dimensions idéales du logo sont les suivantes : 40px de haut (largeur proportionnelle).
Toute autre dimension du logo sera ramenée à cette taille. Il convient de noter les « espaces vides » qui apparaissent souvent dans le graphisme du logo (généralement en haut et en bas). Si nous les éliminons, le logo sera plus grand et donc plus distinct.
Première page¶
- Fond de page¶
Permet de télécharger un arrière-plan de page qui s’affichera sur la page principale. L’arrière-plan est toujours étiré sur l’ensemble de l’écran de l’appareil.
- Transparence de l’arrière-plan de la page¶
Définit la transparence de l’arrière-plan de la page. Cela permet à l’arrière-plan de se détacher moins du contenu.
- Titre d’accueil¶
Détermine le titre qui apparaîtra sur la première page.
- Couleur du titre¶
Détermine la couleur du titre d’accueil.
- Ombre du titre¶
Détermine si le titre d’accueil aura une ombre et de quelle couleur.
- Texte d’accueil¶
Détermine le texte qui apparaîtra sur la première page.
- Couleur du texte d’accueil¶
Détermine la couleur du texte d’accueil.
- L’ombre du texte d’accueil¶
Détermine si le texte d’accueil aura une ombre et de quelle couleur.
- Bouton d’action¶
Détermine le texte qui apparaîtra sur le bouton.
- Couleur du texte du bouton¶
Détermine la couleur du texte du bouton.
- Couleur du bouton¶
Détermine la couleur du bouton d’action.
- L’ombre du bouton¶
Détermine si le bouton d’action aura une ombre et de quelle couleur.